こんにちは!看護師の岩原です!
今回は前回インストールしていただいたWordPressにJINというテーマをインストールし初期設定を行いましょう!
WordPressにログイン
ログイン画面にすぐに移れる場合
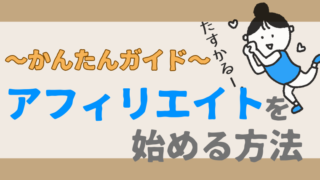
前回重要と話したメールの管理画面URLから(下記に写真あり)ログイン画面に入ります。

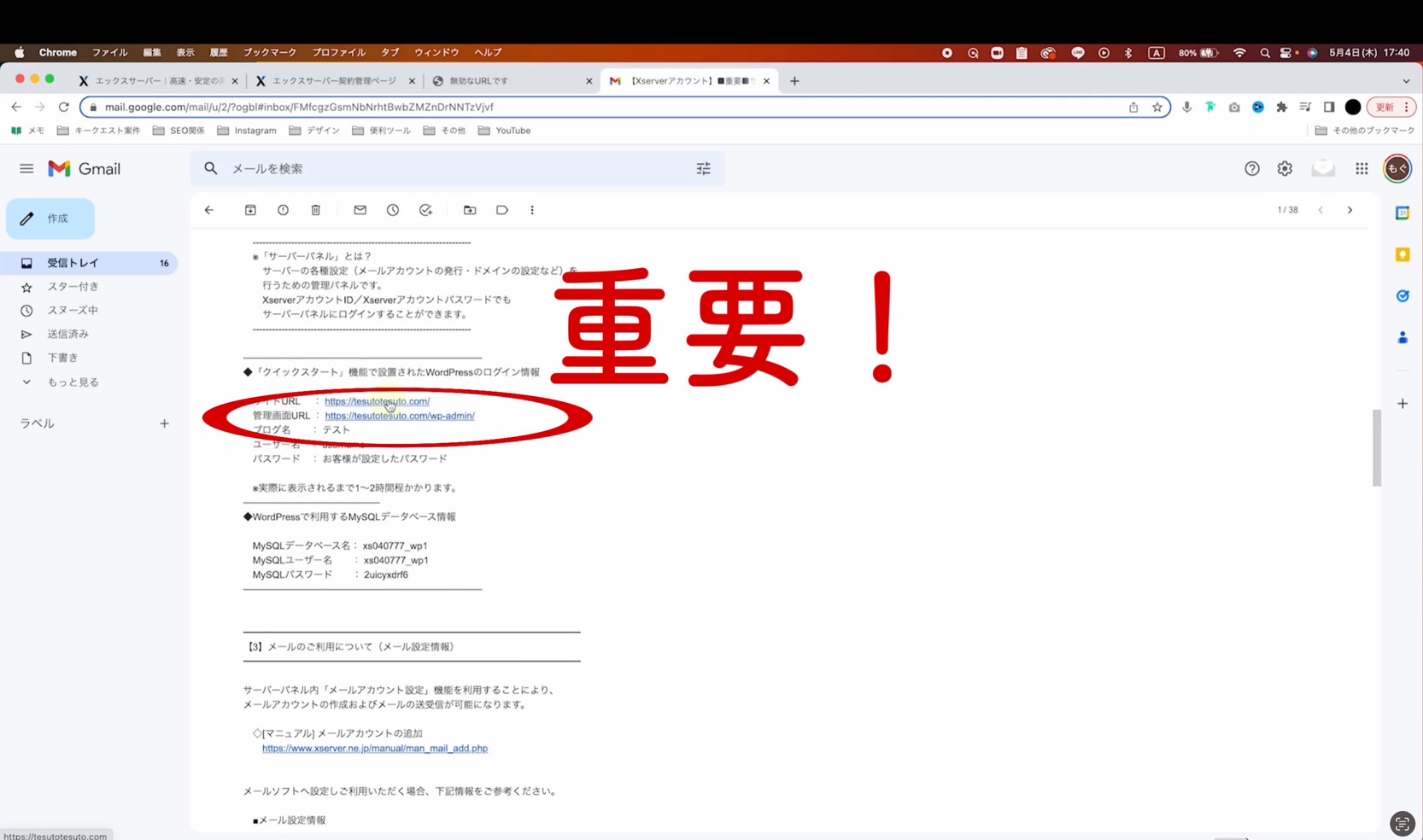
ログイン画面のユーザー名(写真の①)に上記のメールのユーザー名を入力。
パスワード(写真の②)に前回設定したパスワードを入力します。

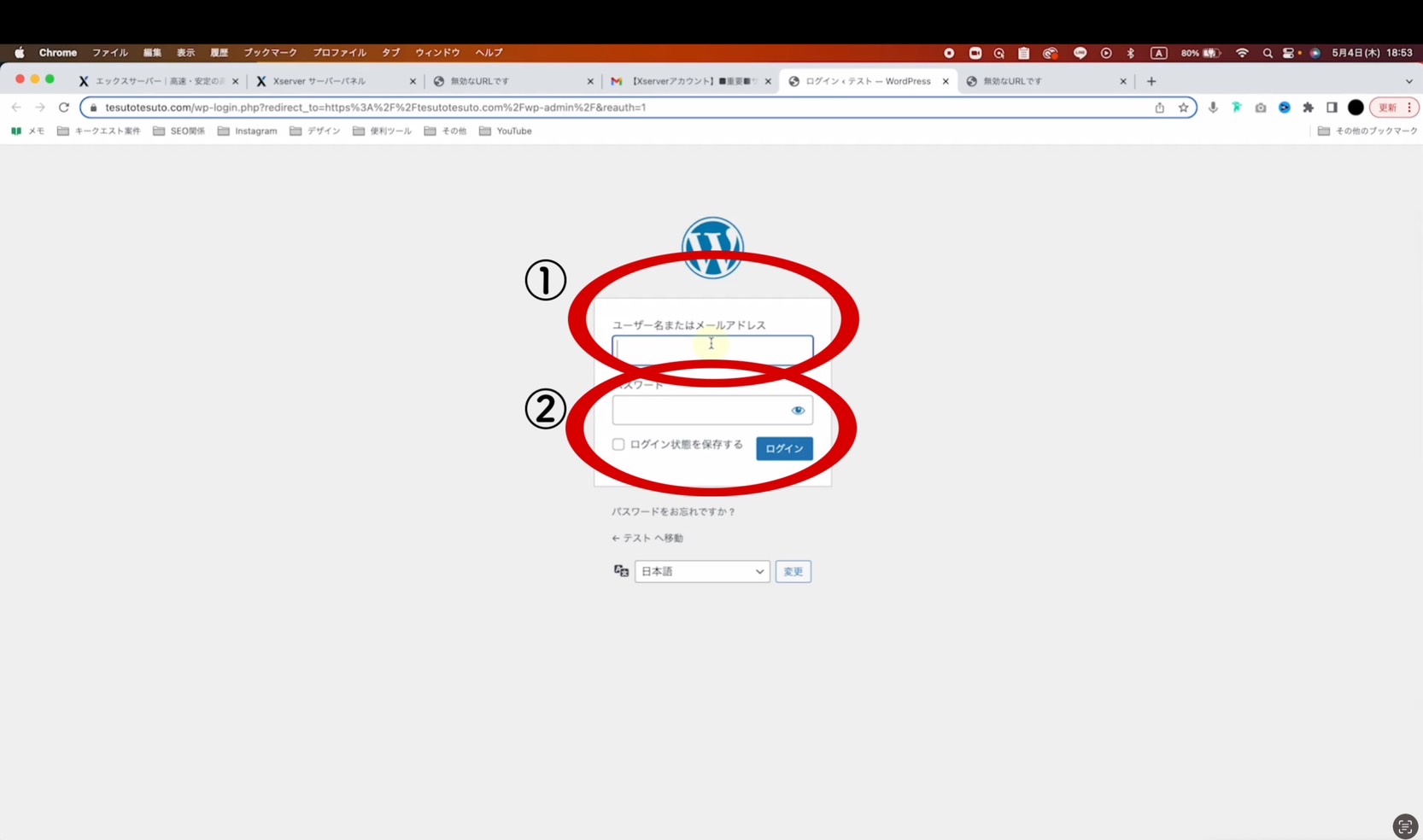
すると下のような画面に移ります

ログイン画面に移らない場合
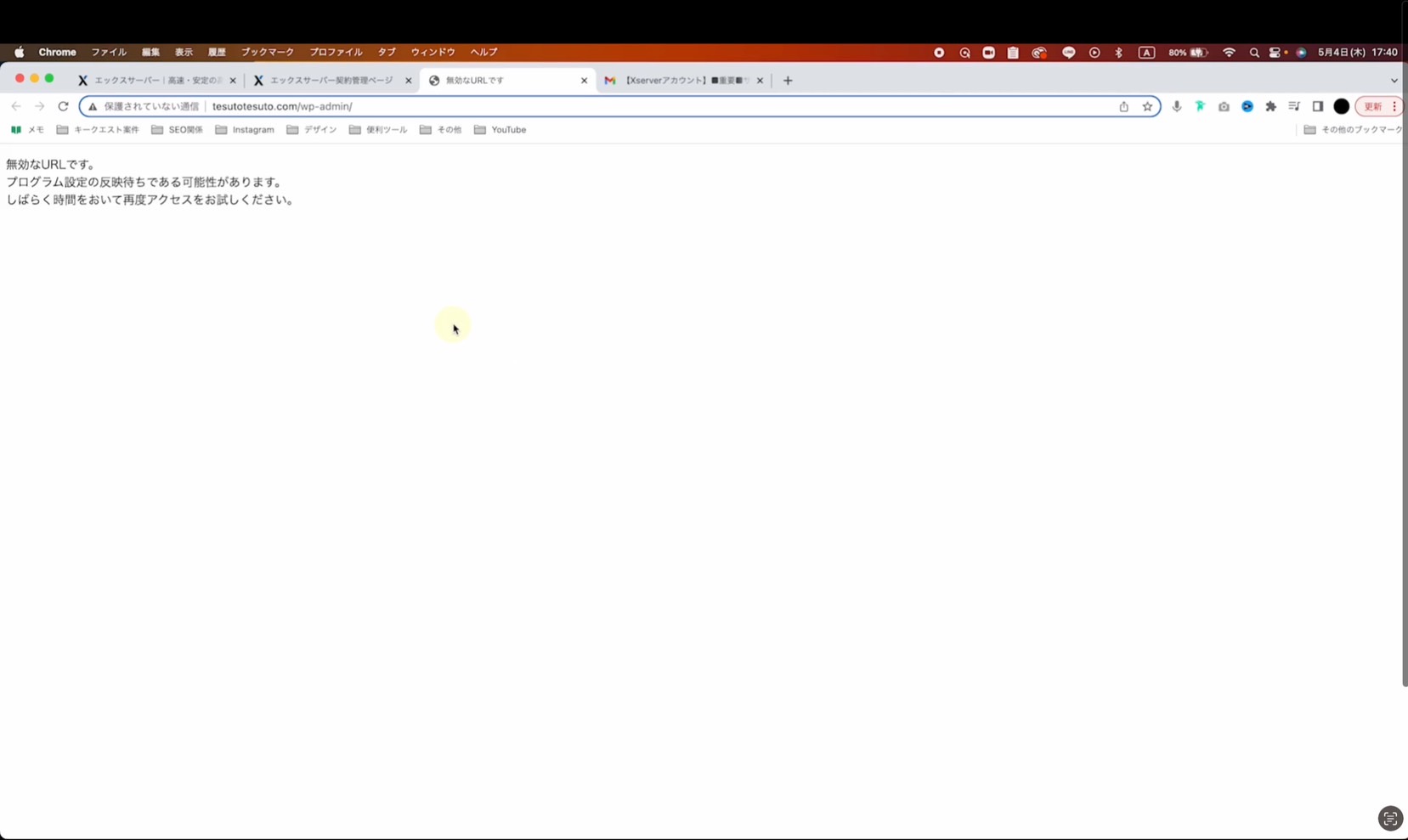
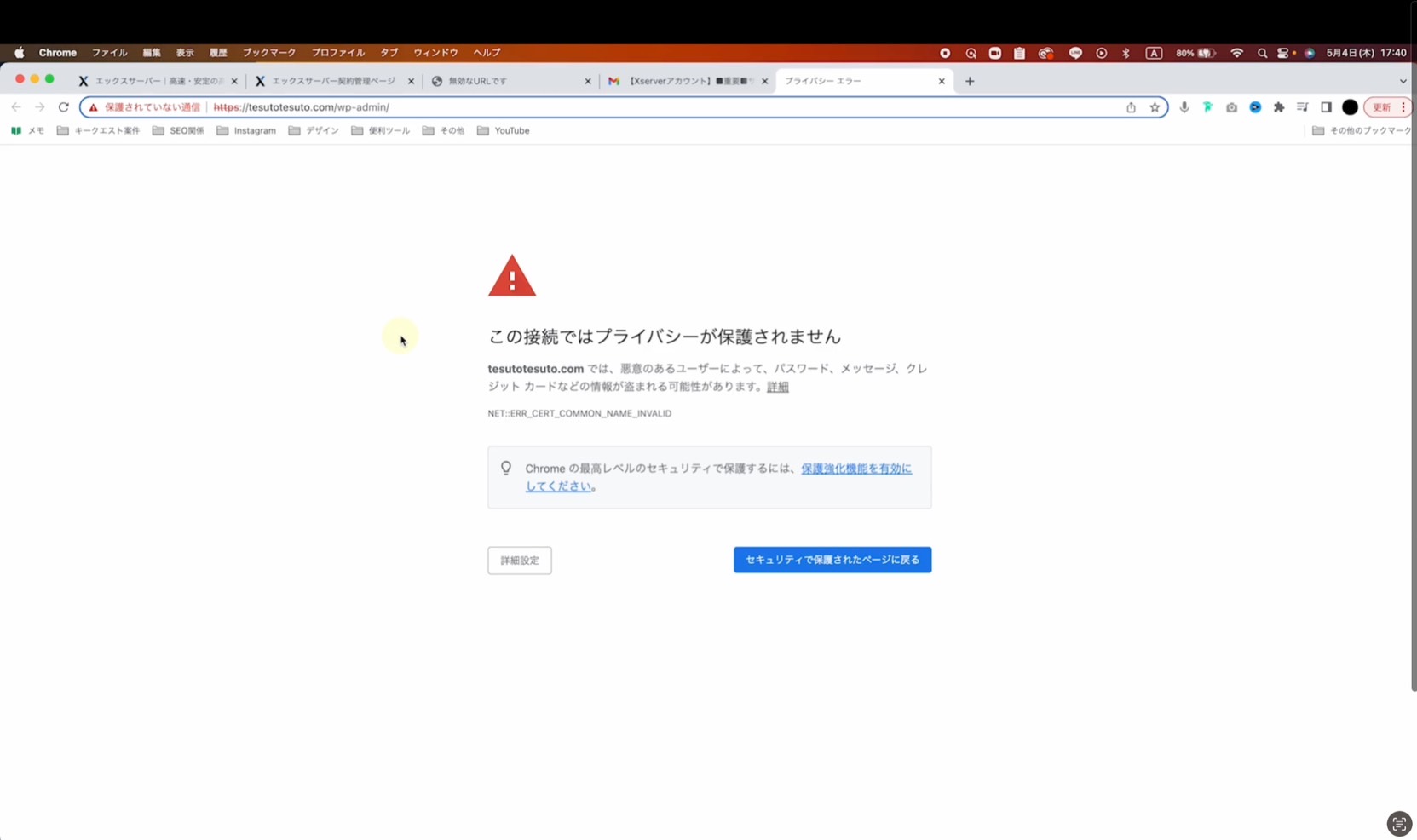
管理URLを押した際に下のような画面になることがあります。
これはサイトを作成されたばかりでまだ反映されていない場合に表示されますが、
作成から1〜2時間、最長24時間でサイトが反映されログイン画面に移るようになります。

このログイン画面は何度もこれから使用していくので
お気に入り登録等していくと良いと思います。
またユーザー名・パスワードも登録しておくとスムーズに今後ログインできます。
テーマの(JIN)のダウンロード
今回はJINというブログを作成したい人向けのテーマを使用していきたいと思います。
1からブログを立ち上げようと思うと少なからずプログラミング言語が必要になったりすることがあります。また操作も難しく使いにくかったりすることがあるため、初心者の方にはなるべく簡単にブログの作成のできるJINを使用することをお勧めします。
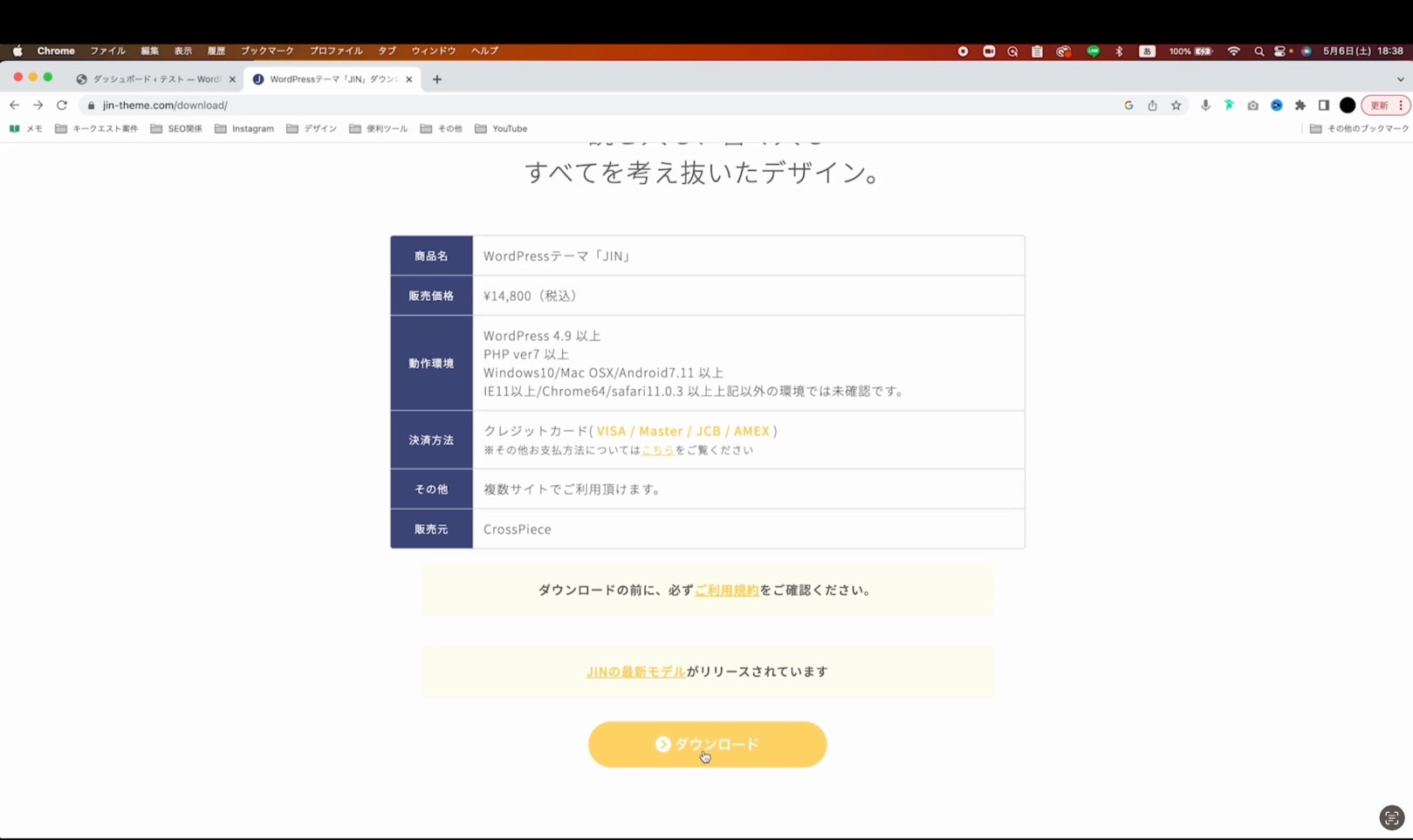
①こちらからJINの購入画面に飛ぶましょう。
②こちらの画面に移ったらダウンロードをクリック
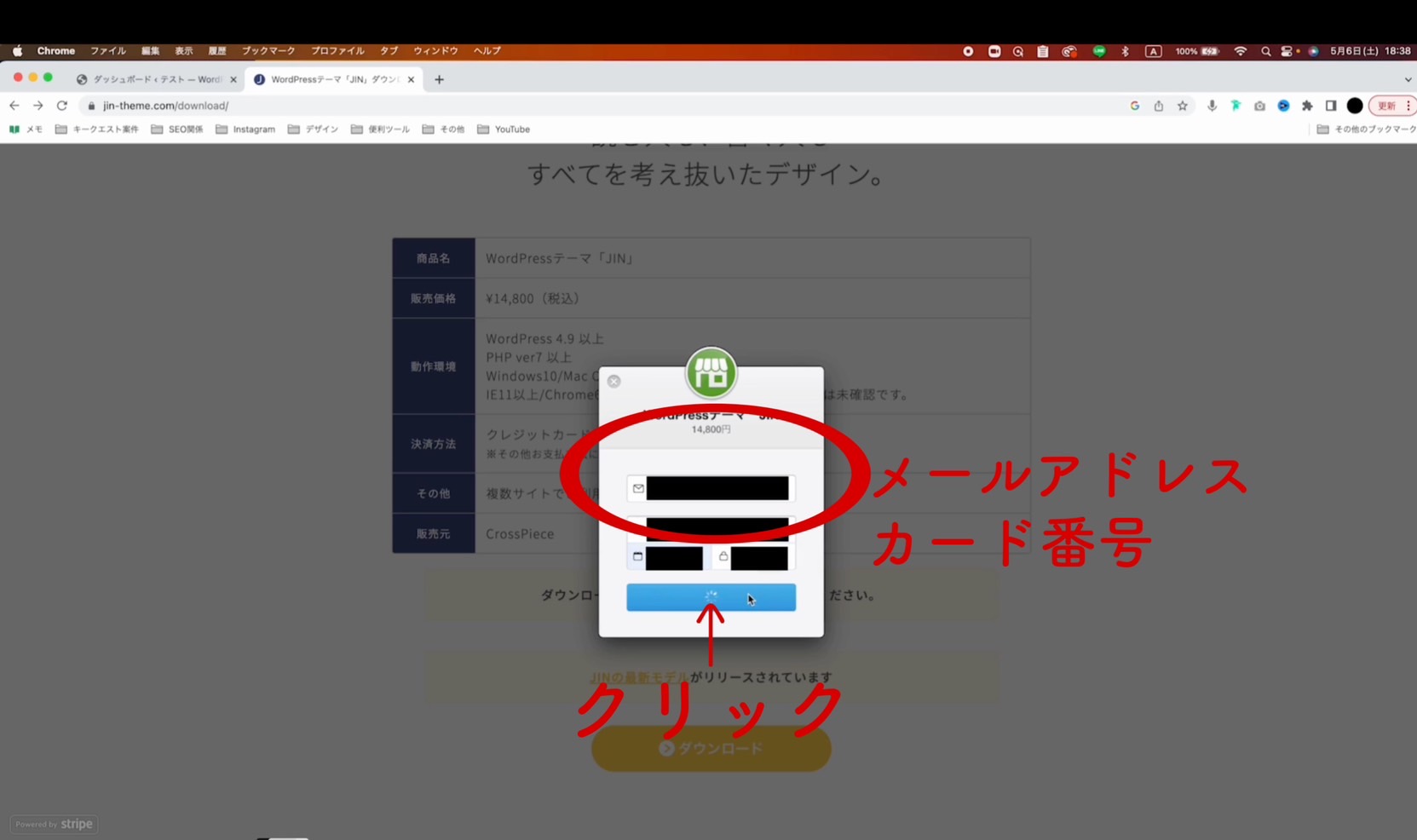
③メールアドレス・カード番号の入力をしたら14800円を払うのボタンをクリック
④ダウンロードURLとパスワードが記載された『WordPressテーマ「JIN」ダウンロードリンクのご案内』という題名のメールが送られていますので確認してください。
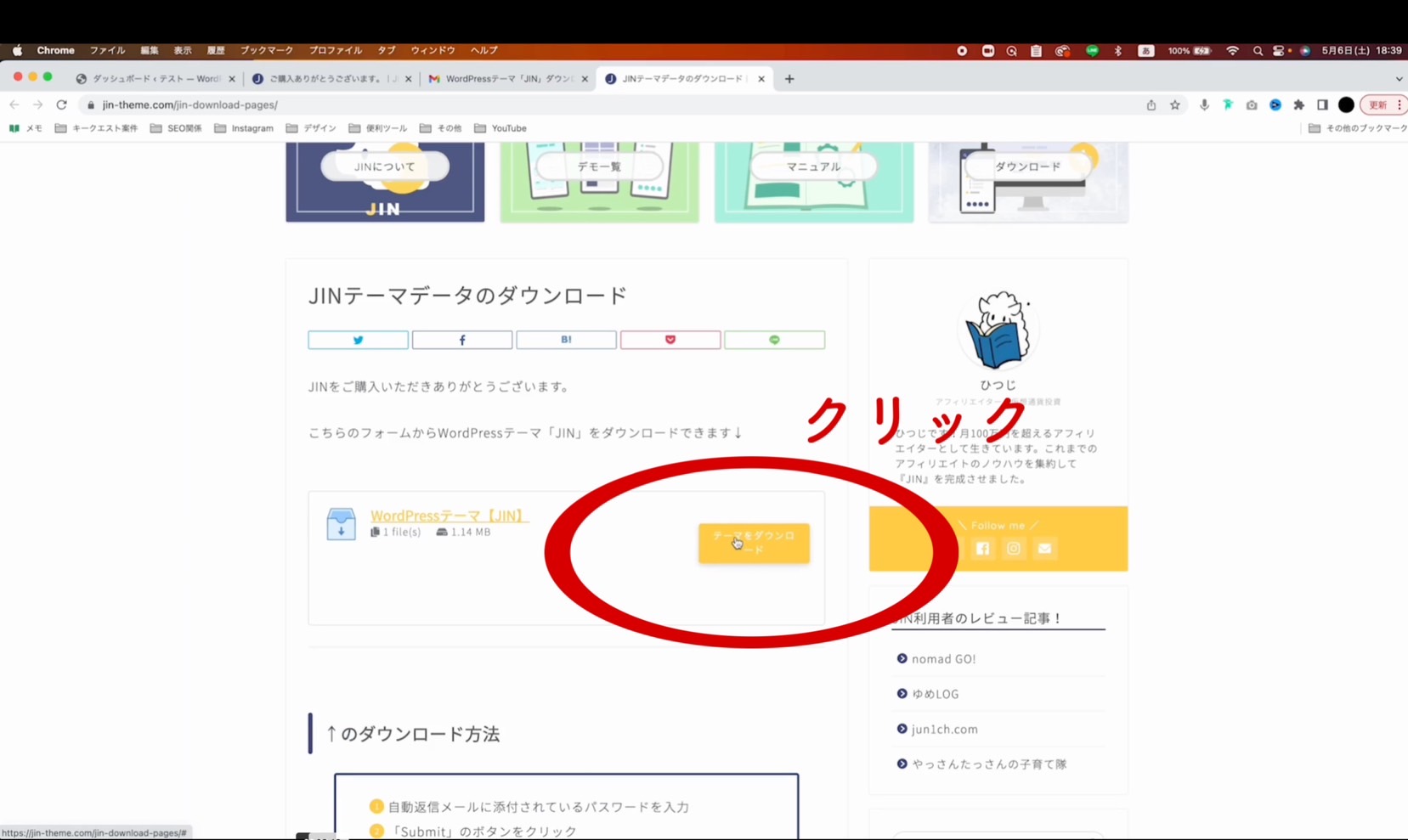
⑤パスワードをコピーして、テーマダウンロードURLを開き、テーマをダウンロードをクリックします。コピーしたパスワードを貼り付けダウンロードを開始しましょう。
⑥JINがダウンロードできたらダウンロードしたJINを圧縮します。

では次はWordPressにJINを反映させましょう。
WordPressにテーマ(JIN)のインストール
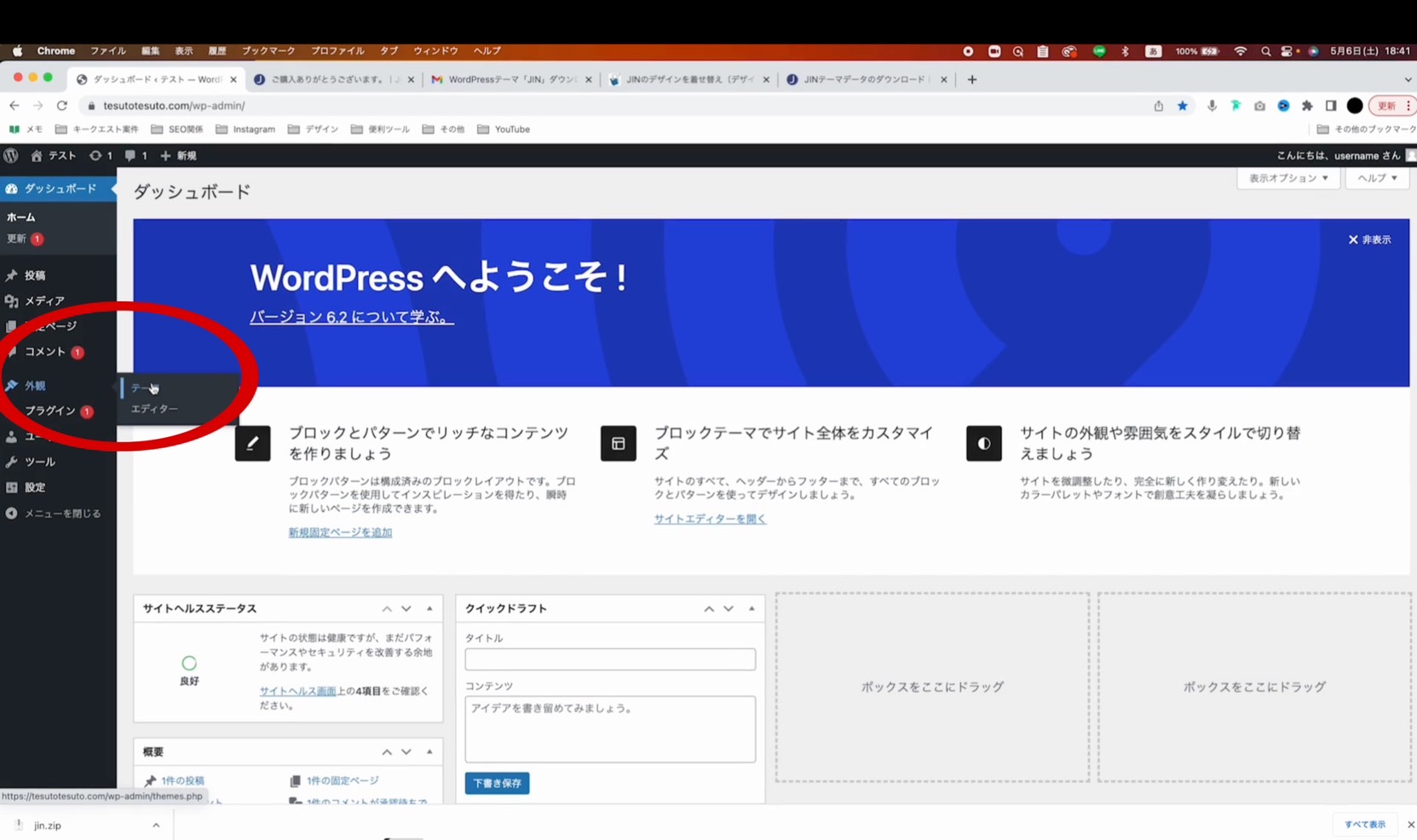
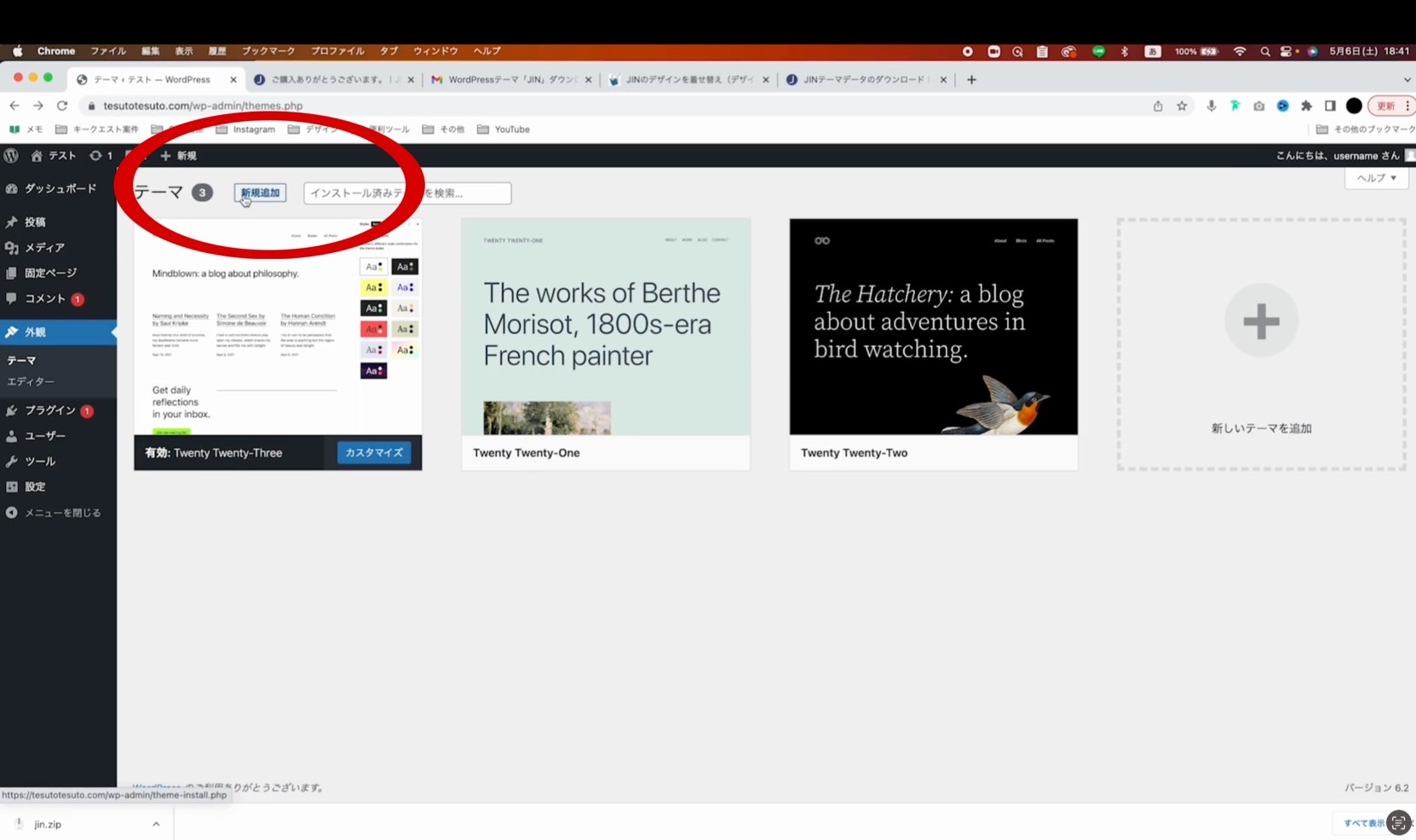
①『外観』『テーマ』を選択
②新規追加を選択する

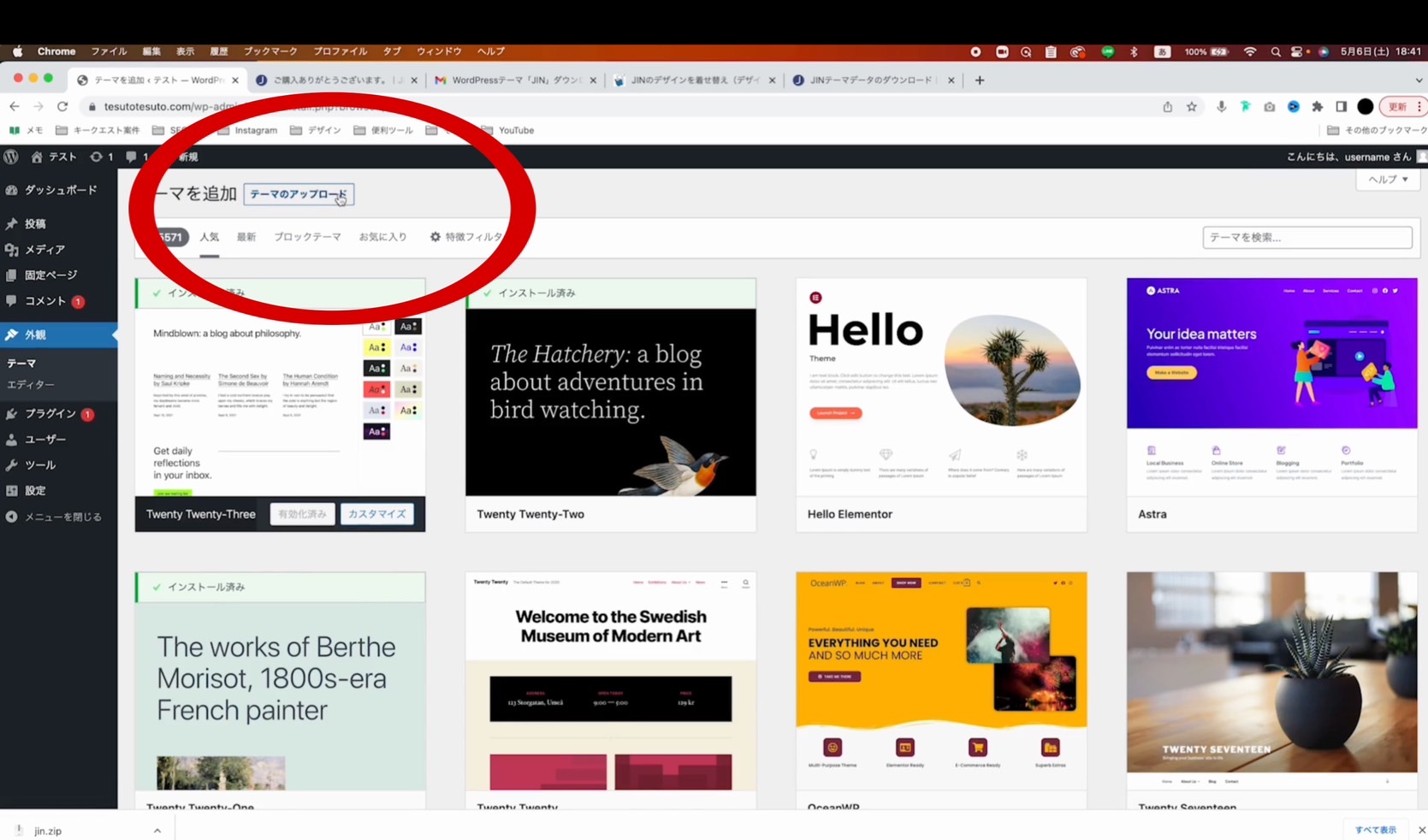
③テーマのアップロードを選択し、圧縮したJINを反映させます。

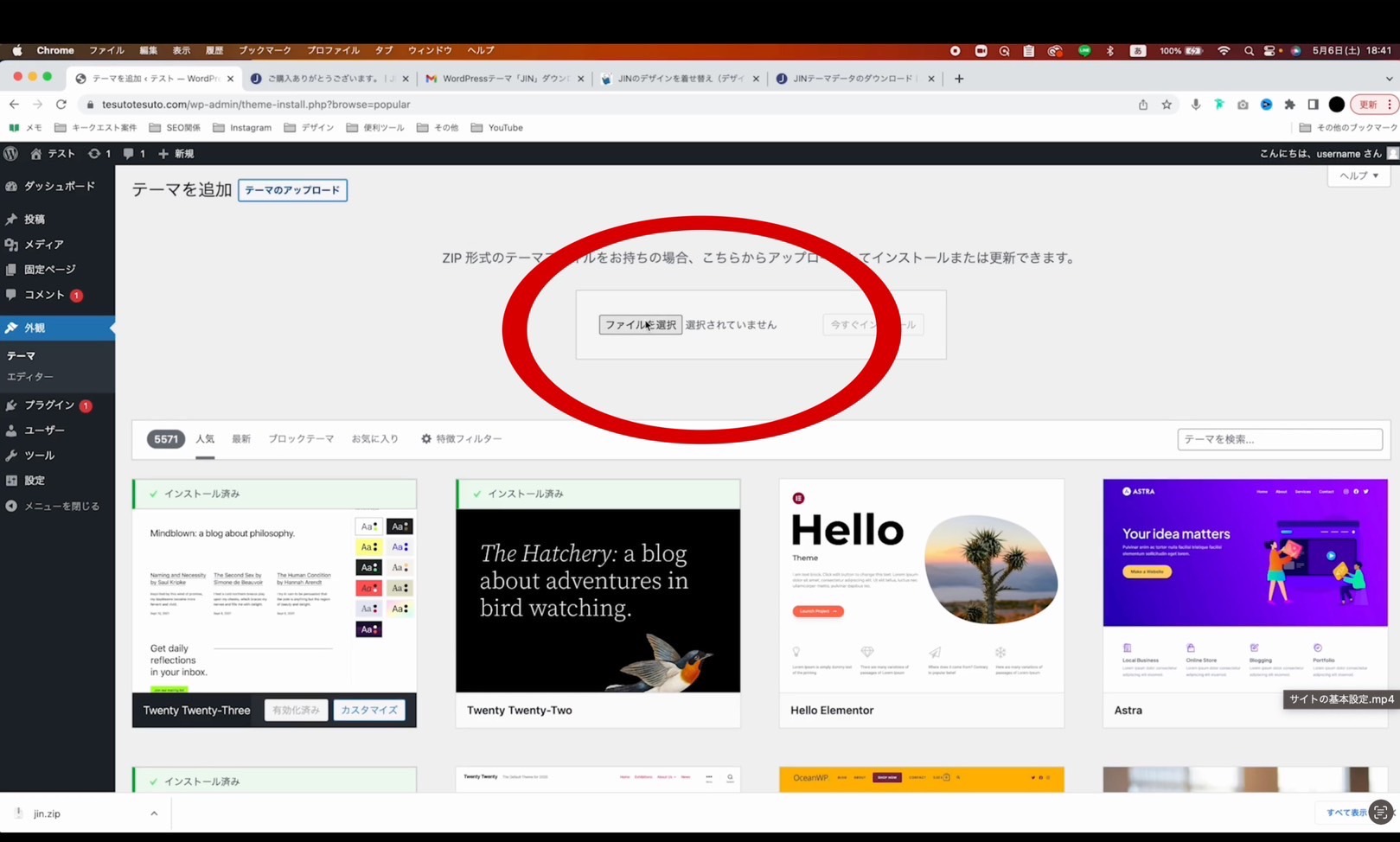
④ファイルを選択を押し圧縮したJINを選択します。

⑤インストールを押しJINを有効化するとJINが反映します。
プラグインの設定
プラグインを設定することでもともとWordPressにはない機能を入れれます!
スマホで言う初期設定状態にアプリを入れ込む動作と思っていただいて構いません。
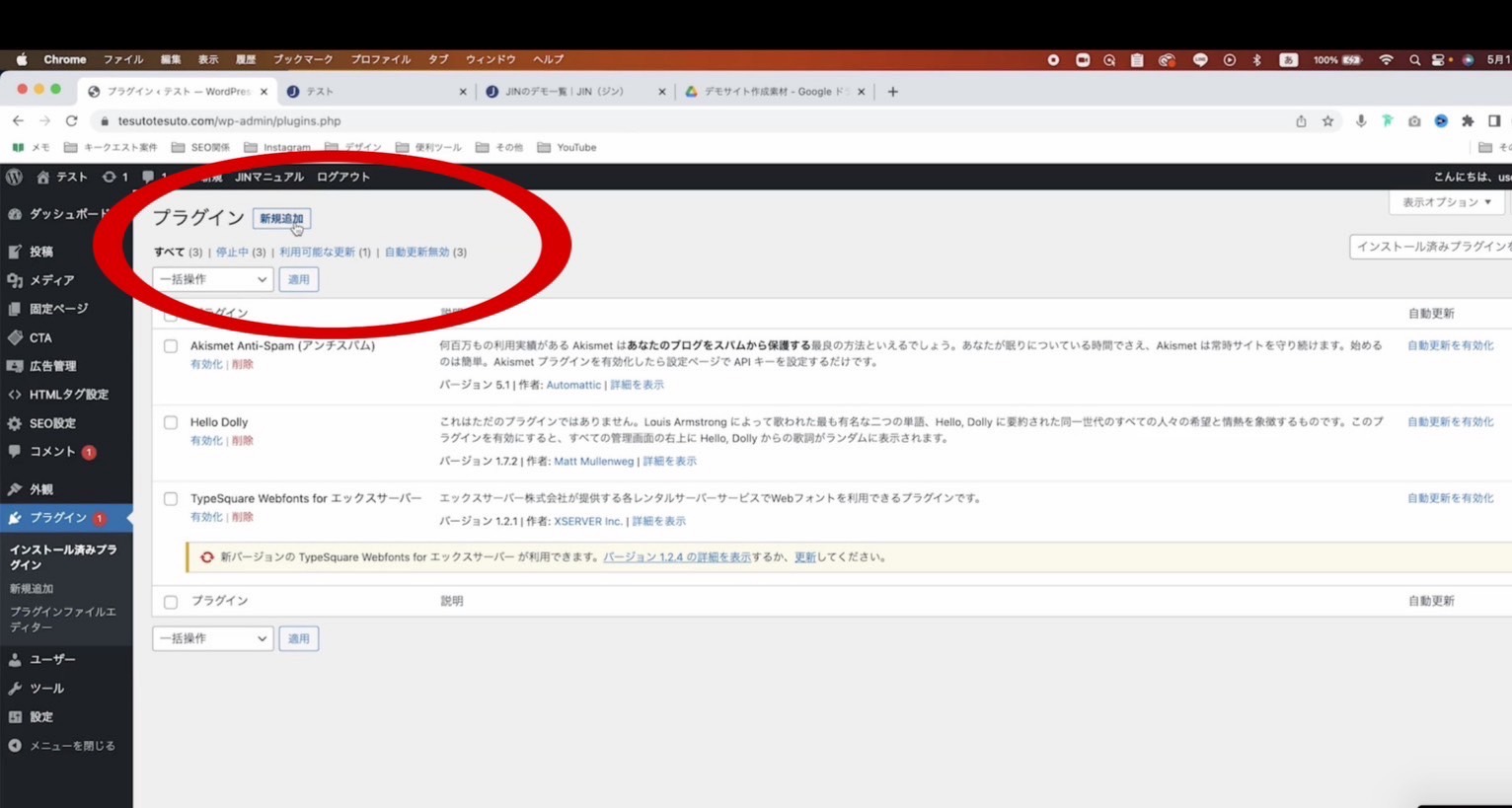
①プラグインを選択します。

②新規追加をクリック

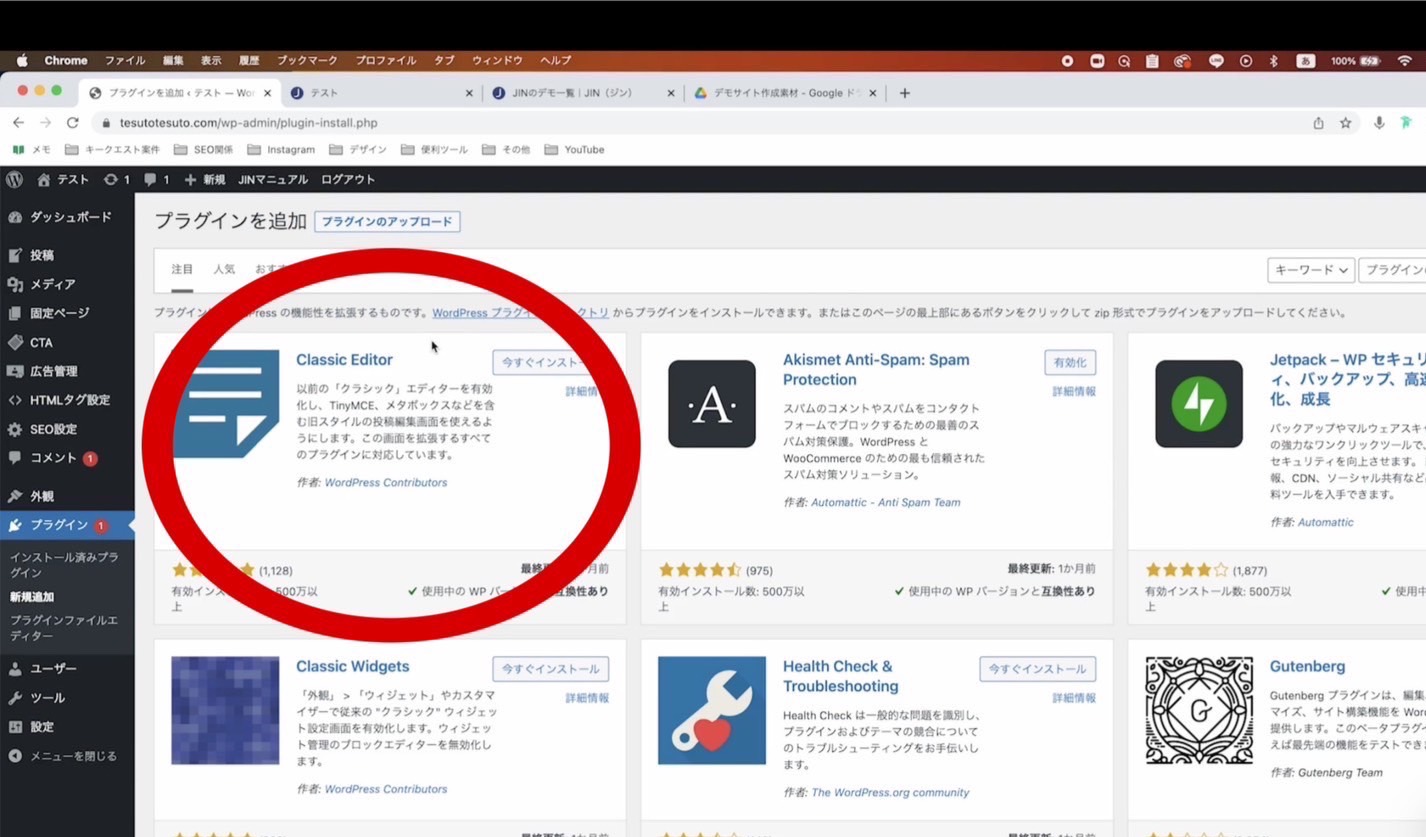
③新しい編集画面が非常に使いにくいため、
Classic Editor:旧編集画面に戻すために設定します
今すぐインストールを押して「有効化」を押しましょう
これで編集画面がわかりやすいものに変更できます。
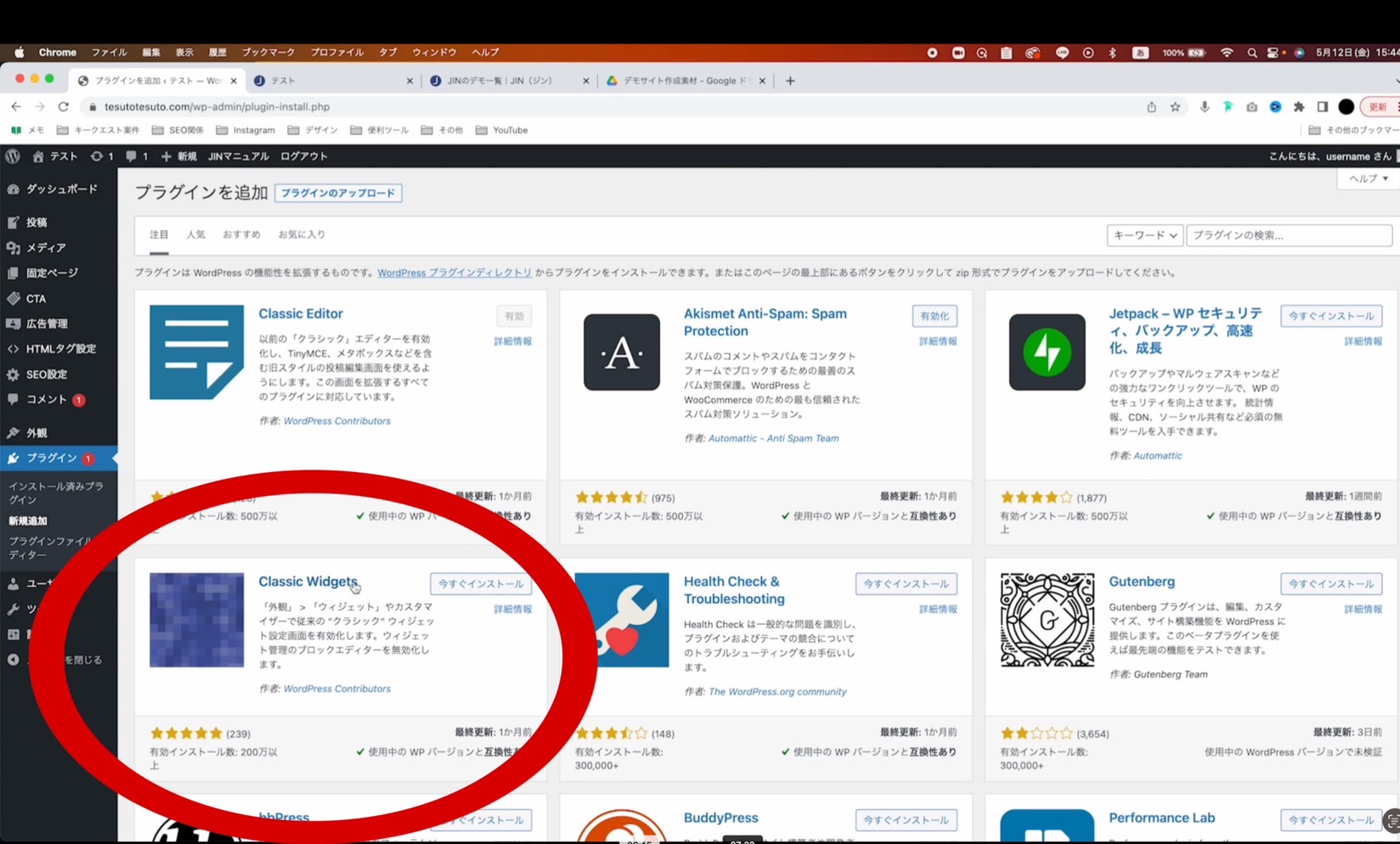
④外観<ウィジェットを確認するとわかりますがここもまたわかりにくい仕様になっています。先ほどと同様に昔のウィジェットに戻すためにプラグイン、新規追加からClassic Widgetsを今すぐインストール、有効化させます。
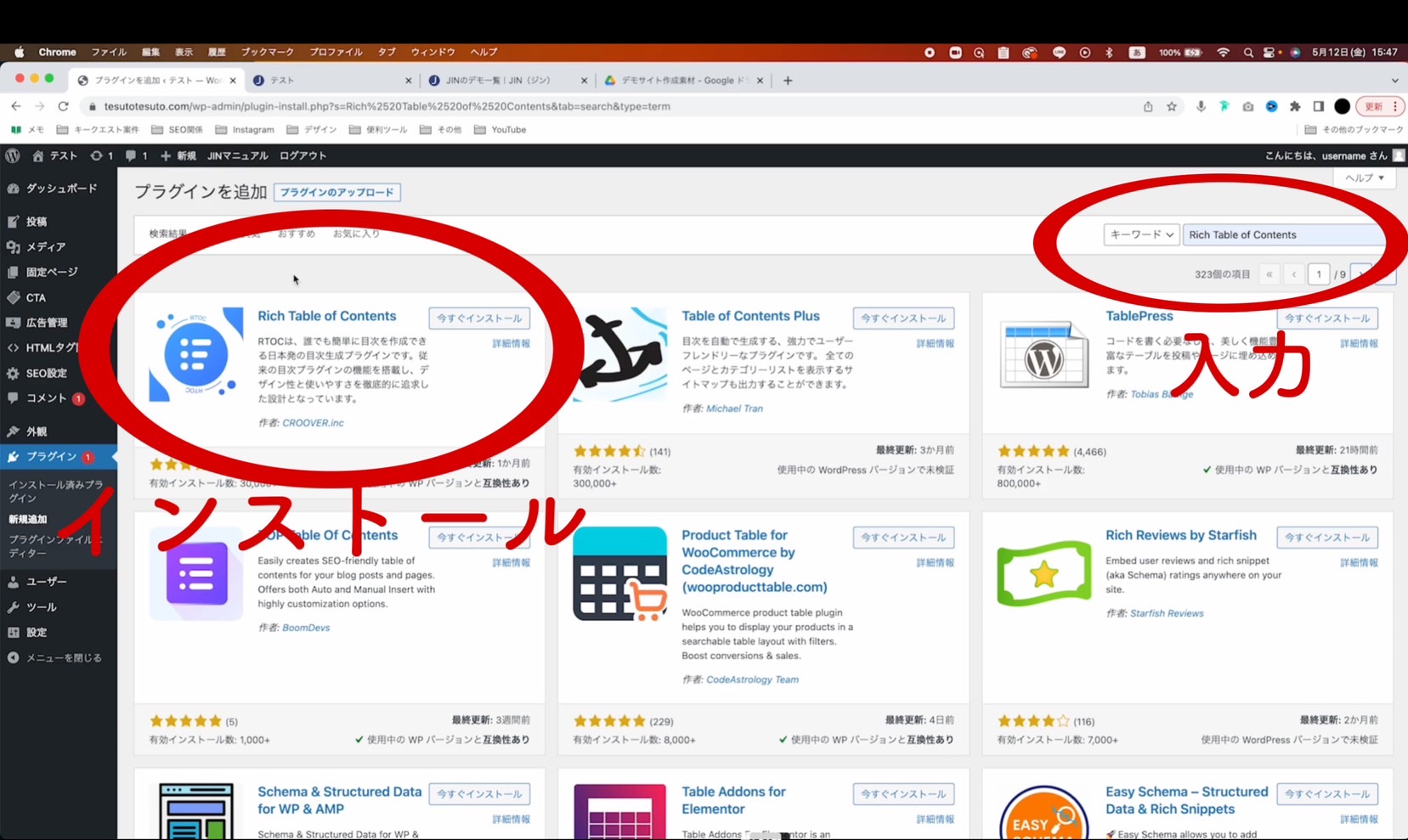
⑤だいたいのWEBサイトでは目次が表示されていますが、それはプラグインで導入しなければ設定されない仕様になっています。Rich Table of Contentsを右上に入力し検索をかけ、インストール、有効化させましょう。
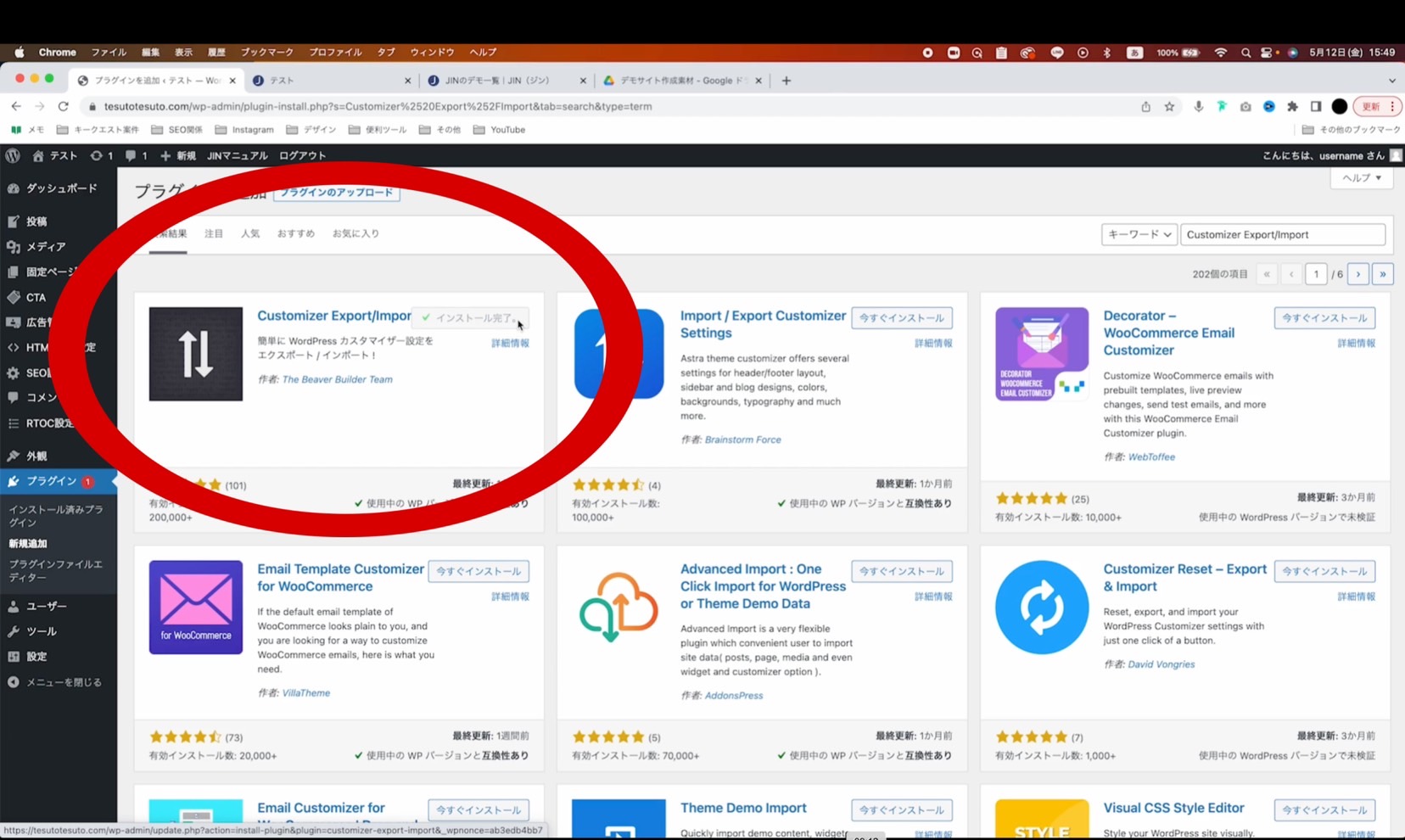
⑥JINのテンプレートを使用していくために次はCustomizer Export /Importを検索、インストール、有効化させてください。
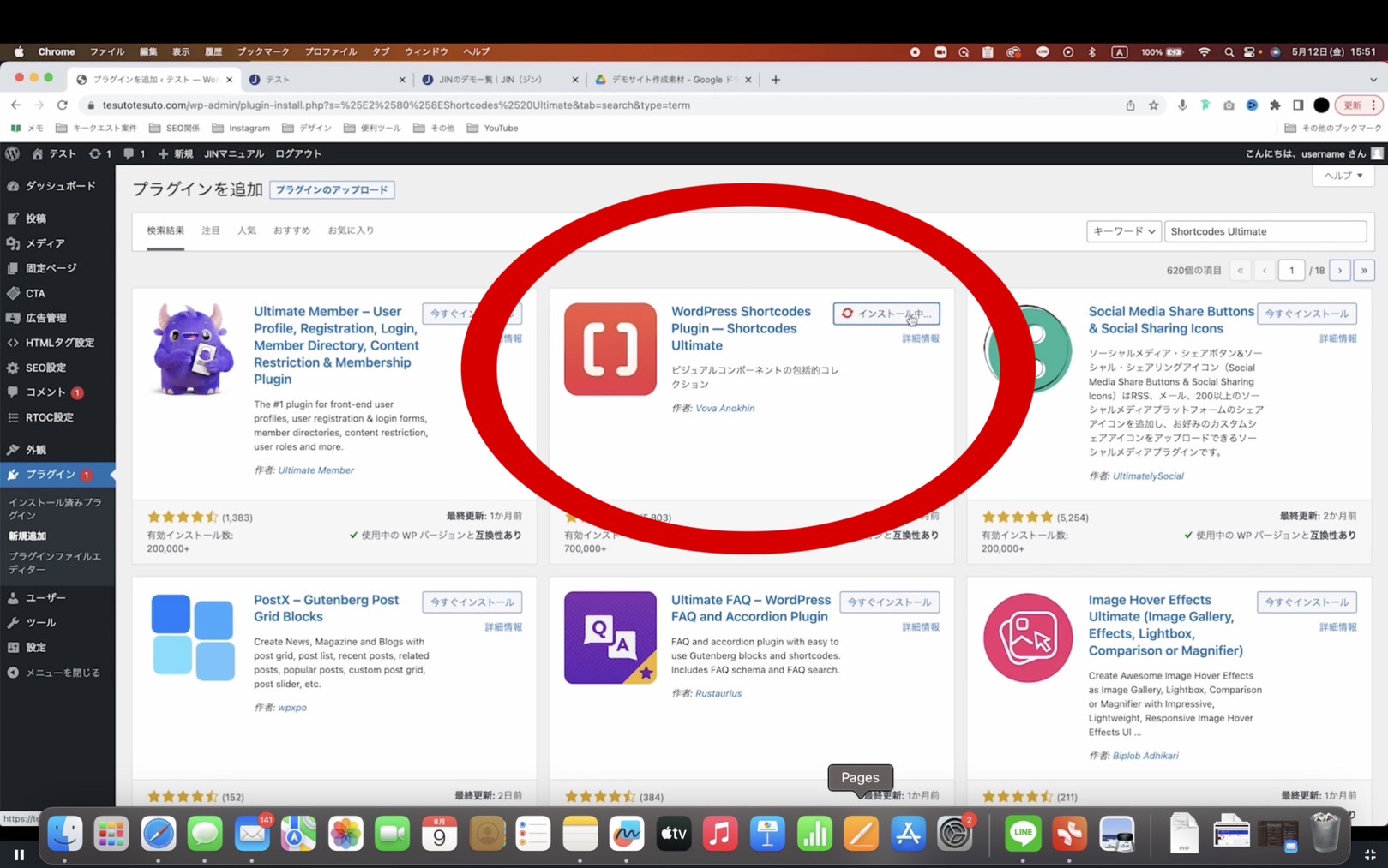
⑦最後に記事の装飾に関わるプラグインですShortcodes Ultimateを検索、インストール、有効化させてください。

JINのテンプレートの使用方法
JINはいろんなテンプレートを使用できるテーマのため、テンプレートの使用方法についても説明していきたいと思います。
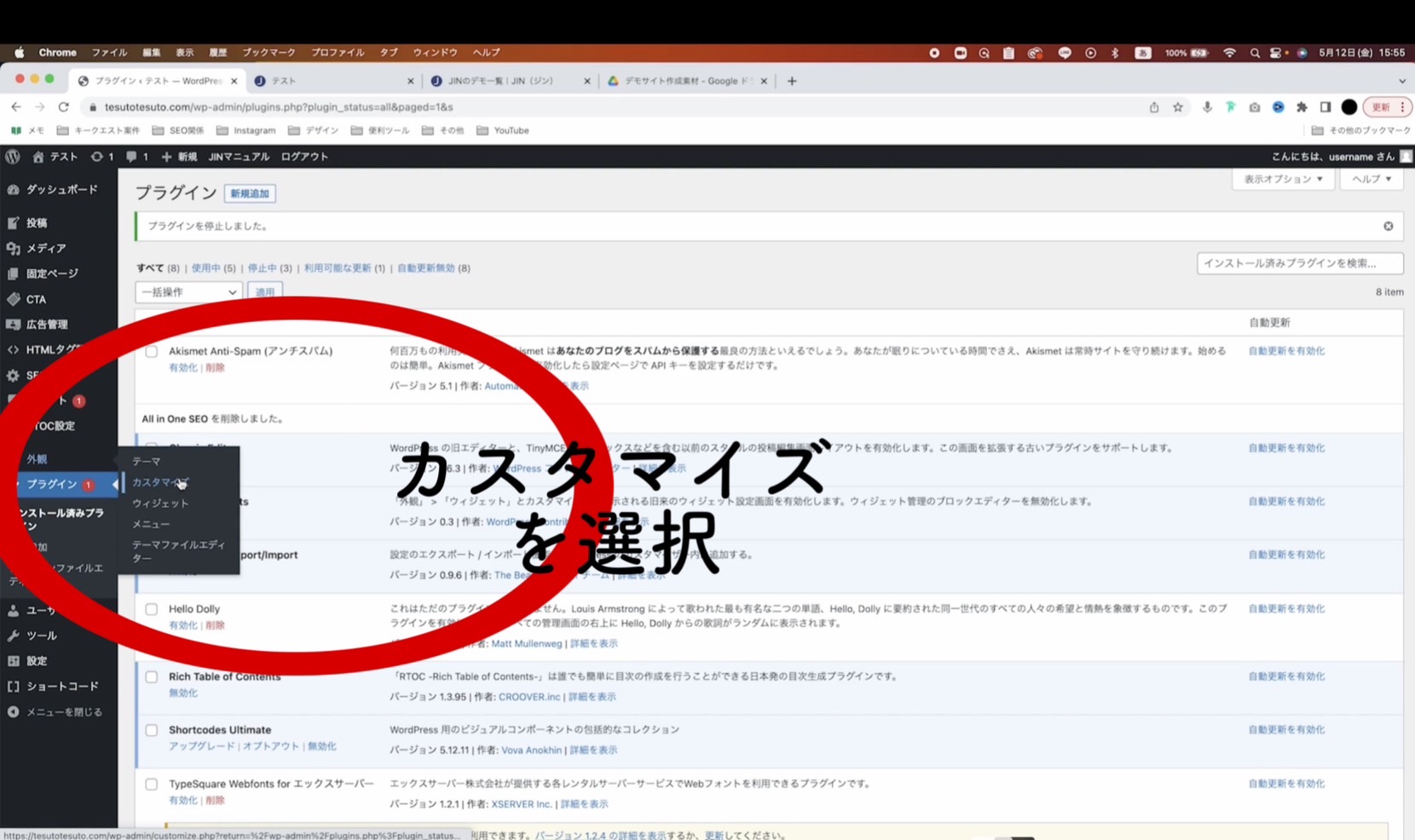
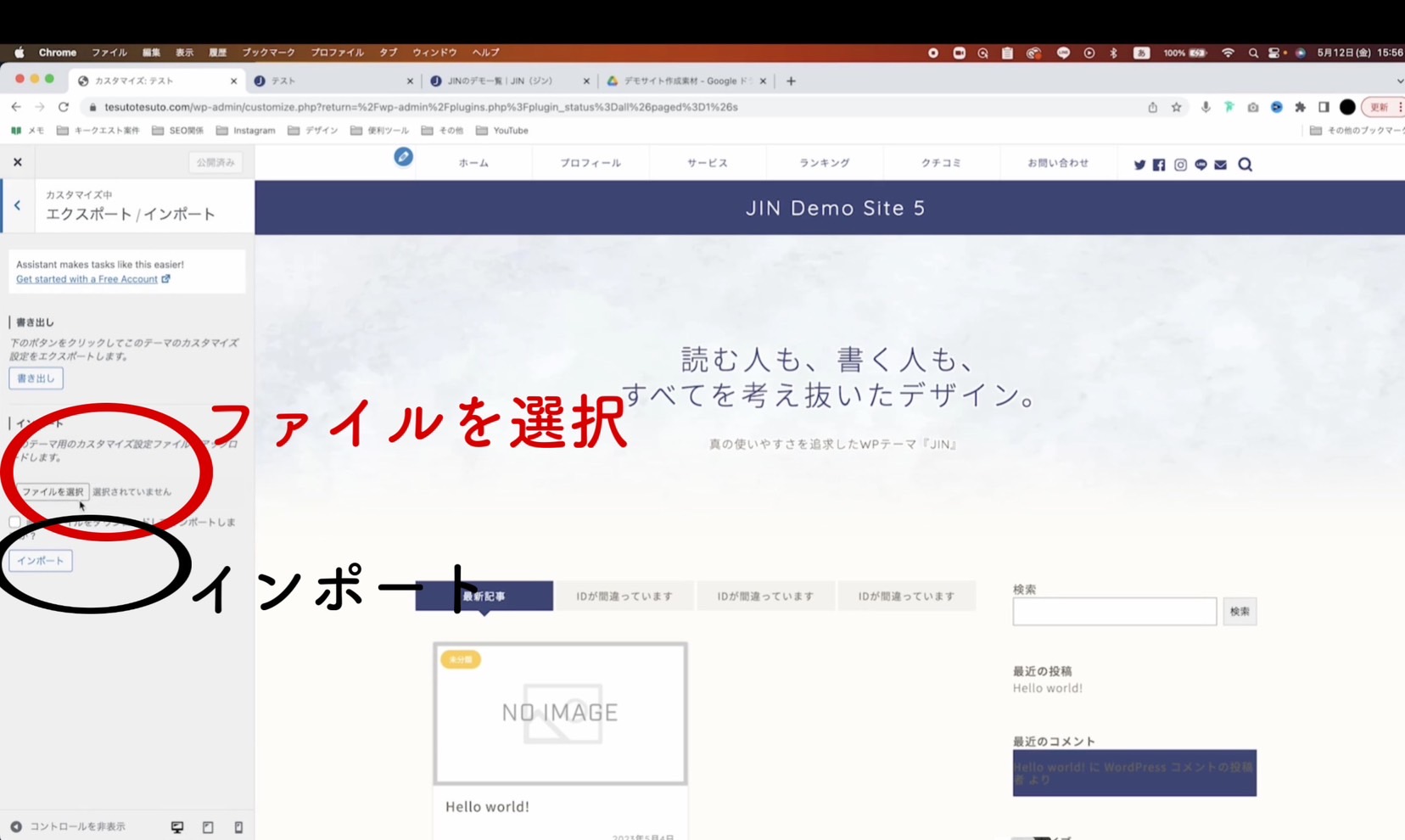
①外観<カスタマイズを選択一番したのエクスポート・インポートを選択します。
先ほど⑥でインストールしたウィジェットで使用できるようになっていると思います。

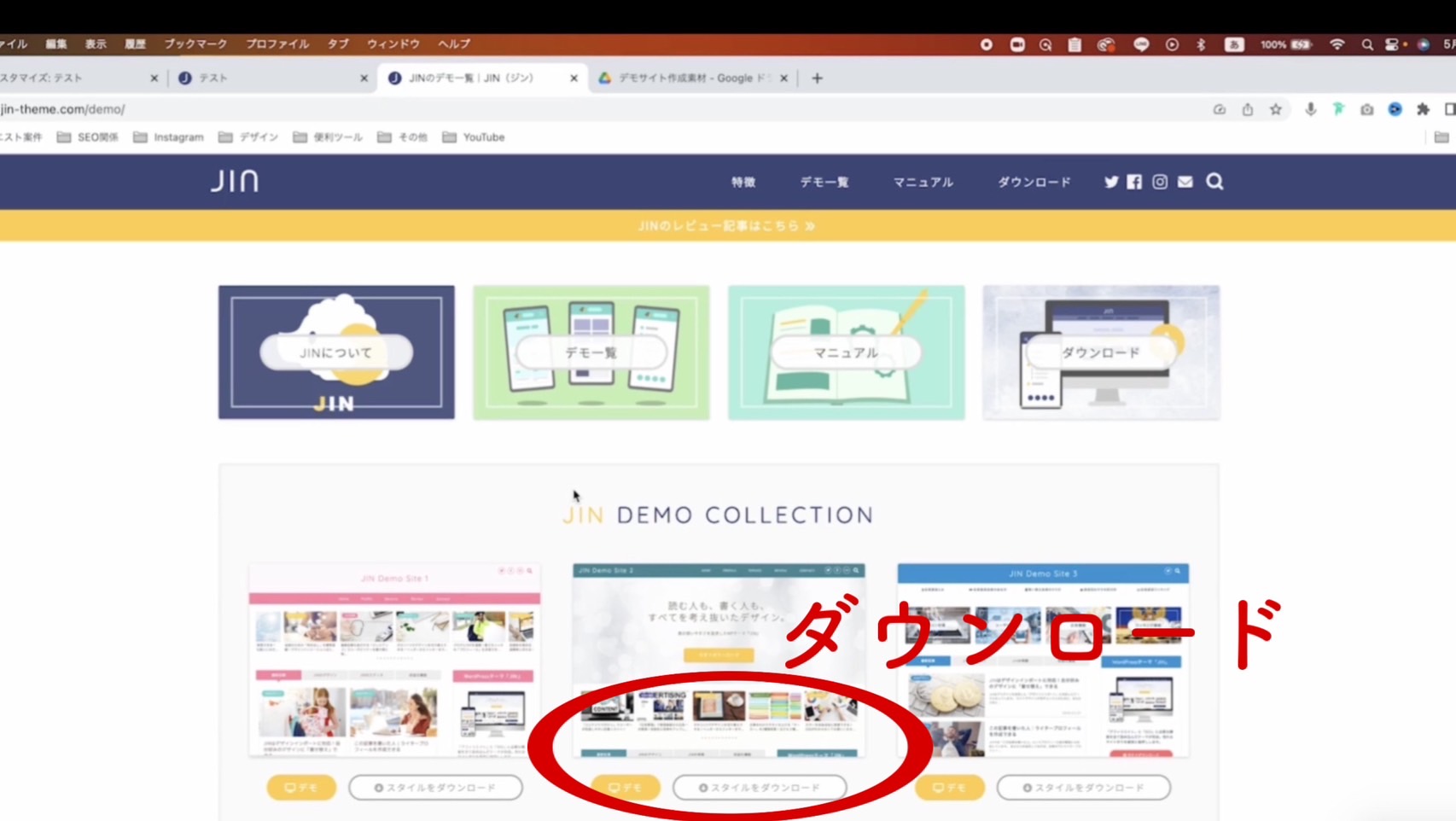
②こちらからテーマを選択しダウンロードしてください。
③エクスポート・インポートからファイルを選択を押し先ほどダウンロードしたテーマを選択しインポートを押します。
テンプレートが反映できましたら、サイトのデザイン感がかなり変更されたと思います。
長い設定お疲れ様でした。これでJINのテンプレートを使用し使いやすいウィジェットでブログの作成が可能です。JINの使用方法は使いながら慣れていきましょう!
それでは次回は実際どんなブログを書いていくのか一緒に考えていきましょう。