今回はブログを作成していく上で必須であるアイキャッチについて説明していきたいと思います。「そもそもアイキャッチってなんなの?」「わざわざ作成しないといけないの?」「どう作ったらいいの?」などといった基本的なところから説明していきます。
アイキャッチとは
アイキャッチとは
閲覧者に向けた視覚的要素として、テレビやインターネット上でよく用いられるもので、世間一般でいう「サムネイル画像」のことと思ってもらって構いません。
私のブログで言うと赤枠部分のことです。
アイキャッチの効果
アイキャッチは、キャラクター画像、イラスト、写真、ロゴ、文字などが複合的に使用します。そうすることで右脳の刺激となりインパクトを与えられるものになります。
ユーザーの興味・関心を引くアイキャッチを作成できれば、アクセスしてもらえるきっかけになります。
アイキャッチの画像のサイズは何px?
私の紹介しているWordPressのJINというテーマではアイキャッチの画像は760×428pxがぴったりサイズになります。(ちなみにヘッダー画像は1500×500です。)
テーマによって記事のアイキャッチのサイズは異なるようなので一概にこのサイズとは断言できませんが、SNSにURLを貼った際に表示されるOGP画像の推奨サイズがあるのでご紹介しておきます。
まず、OGPとは「Open Graph Protocol(オープン・グラフ・プロトコル)」を略したものです。LINE・X(旧:Twitter)等のSNSに記事がシェアされた時に表示される以下のようなものです。

TwitterやFacebookで推奨されているGOP画像のサイズは、横1200×縦630px(比率:1.91:1)
テレビやモニターなどに使われている最も一般的なアスペクト比は16:9で、YouTubeで推奨されているサムネイルのサイズも1280x720pxです。
惹きつけるアイキャッチの作成方法
色の工夫をする
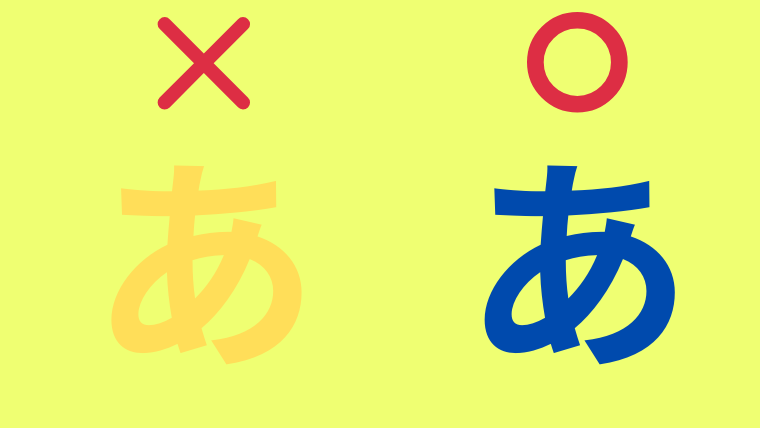
まず目立たせたいキーワードに色をつけ、目をひくアイキャッチを意識しましょう!コントラストが際立つもので目が引くことが大切です。コントラストが目立つとは下記のように背景との明暗をはっきりさせるということです。 ペルソナのイメージに合うアイキャッチを意識し、落ち着いた印象を与えるにはトーンを落としたり、彩度を抑えてみてください。
ペルソナのイメージに合うアイキャッチを意識し、落ち着いた印象を与えるにはトーンを落としたり、彩度を抑えてみてください。
フォントの工夫を行う
ペルソナに合わせたイメージのフォントを使うことが大切です。
初心者の場合は個性的なフォントを使用するよりかはインパクトもあり、読みやすい「ゴシック体」がおすすめですが、ゴシック体でも丸ゴシックやロゴゴシックなど様々な種類のゴシック体があります。それぞれ良さがありますので実際に使用してみて見やすさとインパクトを意識して決定して見てください。
タイトルの工夫
ペルソナの悩みの何が解決されるのかサイトの目的を明確にしたタイトルにしましょう。そしてより目的を明確にするために数字を入れれるとより良いと言えます。
*数字を提示しない場合

*数字を提示した場合

いかがでしょうか?数字を入れることでより具体的な目標の提示となり目を引かれたと思います。GDTの法則や数字を組み込みながらキャッチフレーズは作成しましょう。
アイキャッチ作成おすすめツール|Canva
Canvaはテンプレートがあり、画像や文字を入れるだけでとても簡単にデザイン性のあるアイキャッチが作れるツールです。
Canvaの使い方
まずCanvaのサイトに飛び、右上のボタンからログインを行います。
初めての方はログインの横にある登録ボタンから会員登録を行いましょう。
Canvaは有料プランもありますが無料プランでもかなりいいものが作れますのでまずは無料プランから開始することをおすすめします。
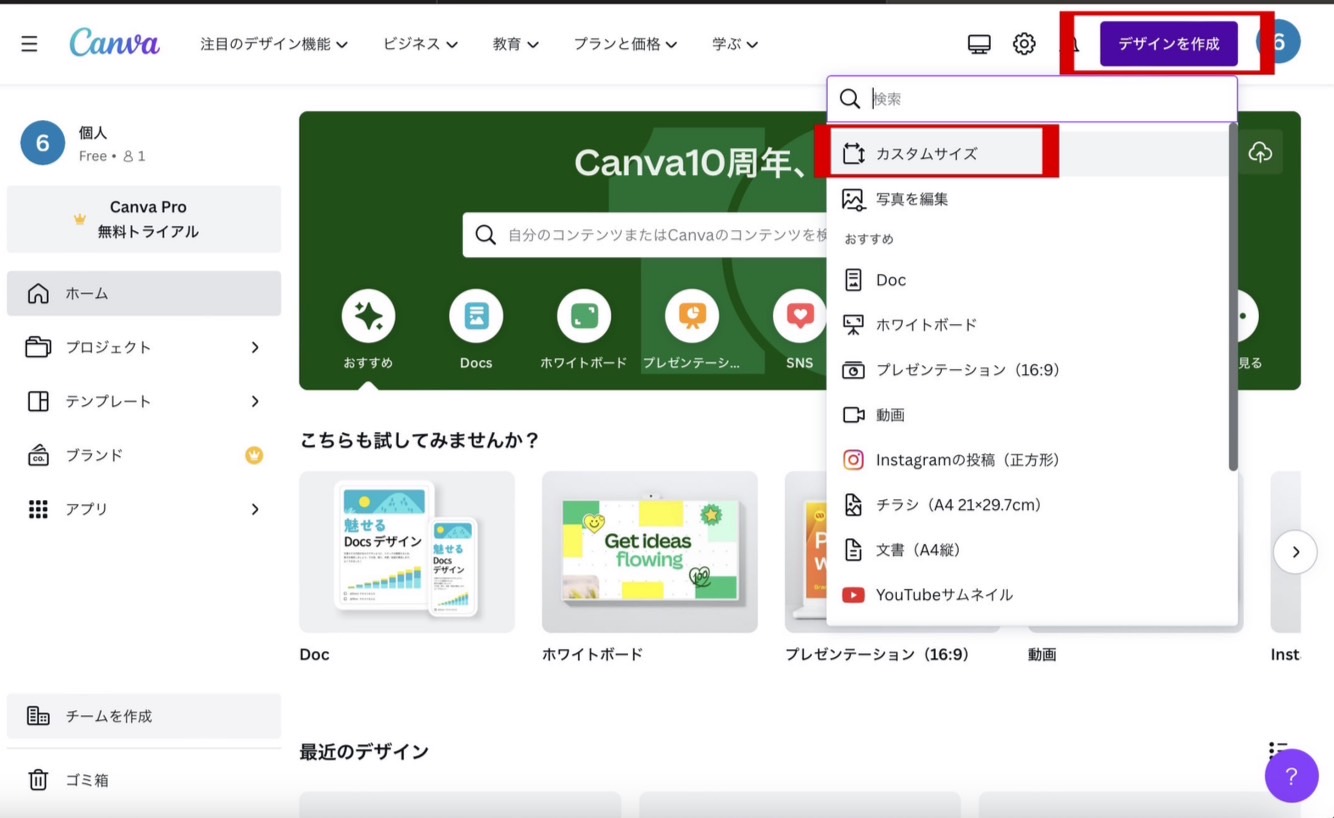
①画像サイズの選択
右上のデザイン作成からカスタムサイズでサイズを選択します。

先ほどもお伝えしたとおりJINのテーマを使用している人は16:9の比率である横760px×縦428pxで作成しましょう。
そのほかのテーマの方はテーマが推奨しているものがなければ、Googleの推奨が横1200px以上、縦×横の解像度は80万px以上の画像としているため横1200×縦630pxで作成することをお勧めします。
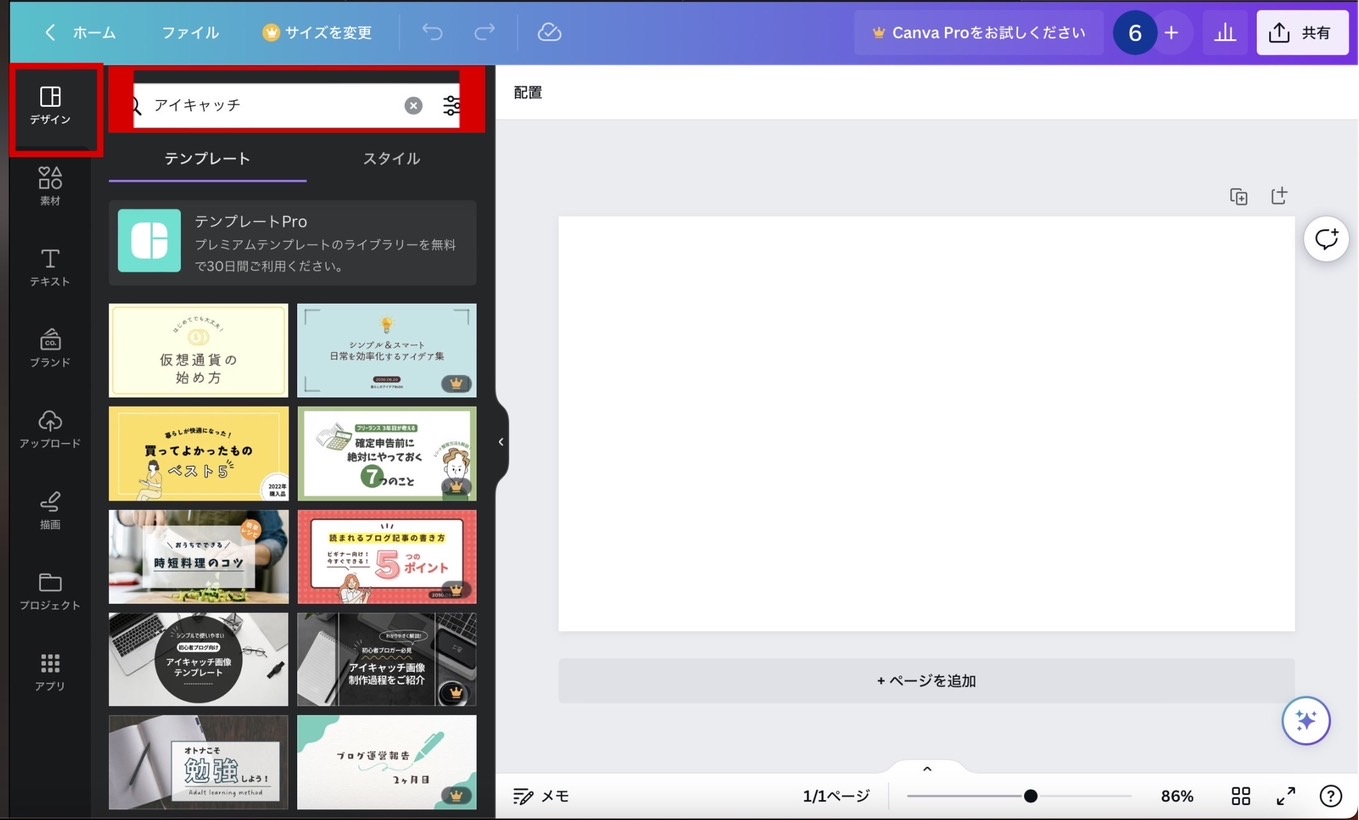
②テンプレート選択
デザイン→テンプレート→検索ボックスから検索をかけましょう。
「アイキャッチ」と検索かけてみたものが下記になります。

冠マークのものは有料プランのものになりますので、使用したい方は有料プランに加入してください。
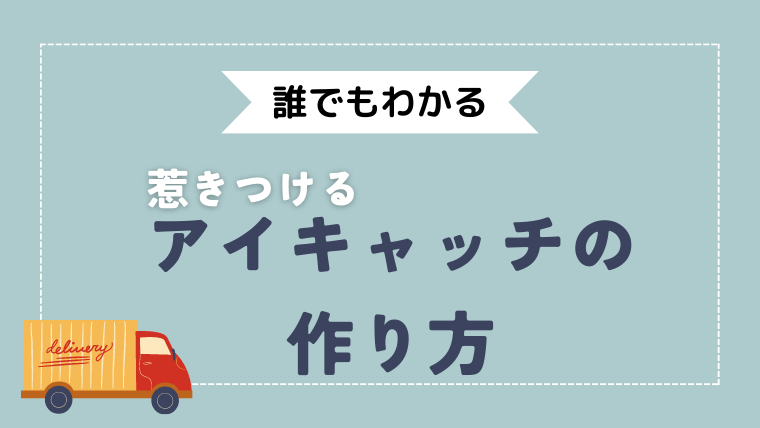
③文字入れを行う
テンプレートを使用し、実際に文章を入れただけの画像がこちらです。 すごく簡単に可愛いものができました。
すごく簡単に可愛いものができました。
この時のポイントとして親しみやすさや、カジュアルさを出したい時はゴシック体の使用信頼感や権威性を出したい時は明朝体を使用することです
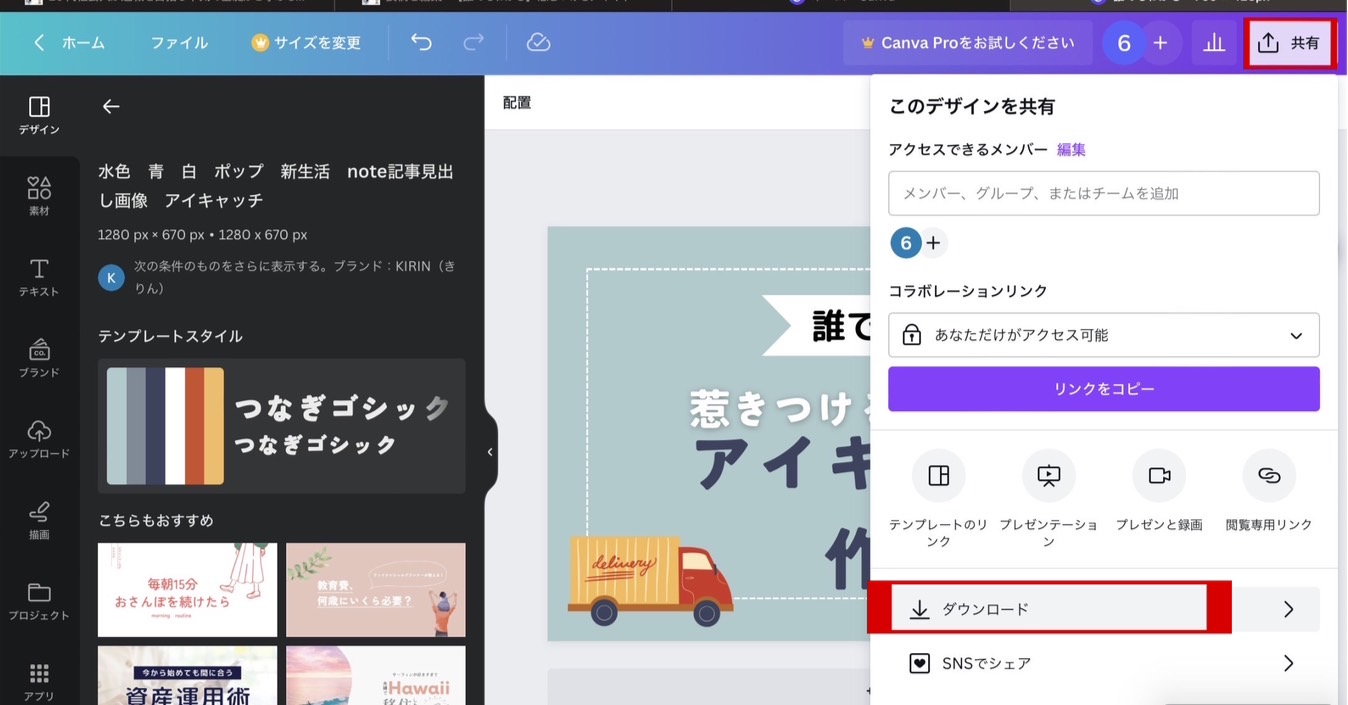
④画像のダウンロード
右上の共有→ダウンロード

ファイル種類はPNGまたはJPGで保存しましょう。
一括でダウンロードもできますが、ページを指定することも可能です。また、現在のページをダウンロードも選べるため、使いやすい方法で実施してください。
フリー素材提供サイトの紹介
私は基本的に「写真AC(photoAC)」・『ACイラスト』を使用しています。こちらは商用利用できるサイトで人物から風景や雑貨、幅広いジャンルの写真、イラストが使えます。簡単に登録して使用開始できるため、ぜひ使用して見てください。